You've probably heard the term –
'landing pages.' They're very big among marketers and your web
programmer may have referred to them as well. But, what are they?
A landing page is a page on your
website that you send visitors directly to for a specific reason /
action. You might want them to,
Sign up for a newsletter.
Enter a contest.
Purchase your product or service
(usually through some kind of sale or promotion).
Highlight a product or service.
Register for some 'free-be.'
The goal of all landing pages is to get
the visitor to interact with your business somehow and eventually to
make a sale.
Your landing page is your opportunity
to showoff your products and services. You should pay very close
attention to the design and content of these special pages.
Design First,
Content Second and Always Optimize
A professional design MATTERS. In a
recent study by Standford University, participants where asked to
comment on what made a website credible to them. Nearly half (46%)
of participants commented that the design was most important.
Following design was information structure (29%), information
usefulness (15%), information accuracy (14%) which tied with name
recognition (14%), site functionality (9%), and customer service
(6%).
First impressions are important. And what the visitor sees
first is the design. If your landing page is poorly
designed, you loose half your visitors before you've even had a
chance to give them your message. (That goes for your website as well).
So, use/create an outstanding design,
then write informative and accurate copy, then optimize it for your
audience.
Design and Content Fundamentals
Images – Spend Time and Choose
Carefully
A picture is worth a thousand words.
Studies have shown that visitors to websites look at pictures before
they begin reading – even before they look at page headlines. We
gravitate to pictures. Images are the best way to show your product
or the results of your service. And although they are very
important, they should also be used sparingly. It's not easy – the
balancing act is to include enough images to keep your visitor
interested without clutter. If you have more than one or two images
that you would like to present, consider using an automatic slide
show. This will allow the visitor to focus on one image at a time.
For landing pages, make sure you don't
clutter up your page with images. Remember, the main reason you're
bringing them to this page is to get them active.
Also, images take longer to download
than text. The longer it takes for your page to load, the fewer
visitors will stick around to see your message. Studies show that
after five seconds, you start losing visitors. For every one second
after five, you lose 7-10% of your visitors. So, if your page isn't
loading material that will keep visitors interested, you're basically
losing all your visitors in about 15 seconds!
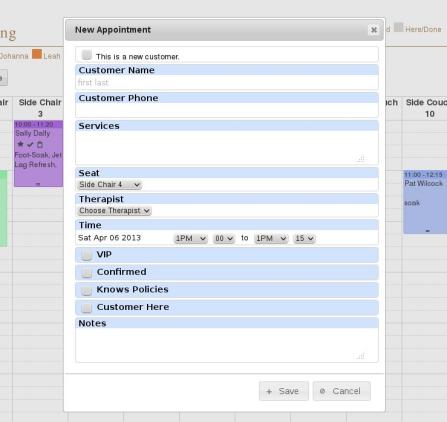
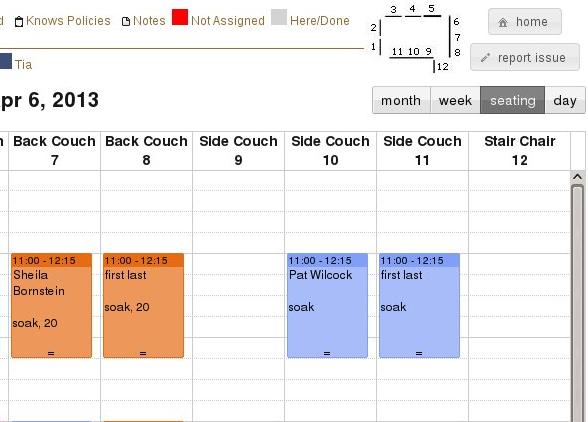
Example Landing Page
Keep it Clean – The Minimalist
Approach
The goal of your landing page is to
keep your reader focused on the product/service. So keep the content
– copy, links and images focused on the product/service. If it
doesn't get the visitor emotionally involved, leave it out.
Most visitors are not going to spend a
lot of time reading. So, keep your copy short. If you have a lot of
information to convey, try using bullet points. If possible, let a
picture 'do the talking.'
Links should only be included if they
are absolutely necessary. For example, if you feel the visitor may
need more info about the product/service, include a link. If you
have a tutorial, include a link. The thing to remember here is that
you do not want to give the visitor an 'escape route.'
There really should be only three ways
to leave the page – get more info, buy or sign up, click the
browser's back button.
Finally, leave plenty of white space.
A cluttered landing page is confusing. White space give a sense of
freedom... the visitor has time to think, he/she is not being
pressured. You want to give them the feeling of comfort and easy.
Visually show that your product/service is going to make their life
easier.
Be Responsive
In non-work situations, more people now
access the Internet with mobile devices, gaming consoles and TV interfaces than with computers. In 2013
about 15% of non-gaming, online sales will be made with mobile
devices. Your landing page must be able to display on devices with
different screen sizes and still look appealing and professional.
Use a professional web developer who
understands and implements Responsive Web Design or you risk losing
sales.
Keep it Familiar
If you have a 'standard layout' used
with printed material or other online media, keep that layout. If
there is an industry standard, try to stick to it. Unless these
things horribly violate the standards above, you want to use them and
keep things familiar for your visitors. Familiar is comfortable and
you want to keep your visitors comfortable.
Call to Action
The call to action is the essential
element of a landing page. As important as everything above is to a
successful landing page, without a well thought out, attention
grabbing call to action, you've wasted the change to gain a customer.
Stand Out
Action buttons like 'buy' or 'enter'
should stand out. Studies show that these links and buttons should
be of a contrasting color to the rest of the landing page. Also pay
attention to the wording of action buttons. 'Enter to Win' will get
more responses than simply 'Enter' or 'Submit.' Adding a short
phrase to clarify the call to action can help convert visitors to
customers as well.
Urgent
Don't let the visitor think this is
going to be available forever (even if it is). Add a time limit for
the offer and make it stand out. You may want to use a countdown
timer that displays the days, hours, and minutes until the offer
expires. Or include a calendar image with a big, red “X” over
past (missed) days.
The key here is to include something
to keep the visitor from thinking, “I'll come back to this later.”
Studies have shown that more than 50% of visitors do not come back,
even if they've indicated they plan to.
Keep it Simple...
Many times you will want to collect
information from/about your visitor. Forms are a necessary part of
many landing pages. The rule of thumb here is keep it simple.
If your visitors feel it is too difficult or will take too long,
they're not going to fill out the form. Collect the essential
information you need and nothing more. Remember, even if you are
getting minimal info here, you are getting info and can request more
later. If they leave now, they're lost.
Your Call to Action
Now it's your turn. You can probably
think of a product or service you would like to spotlight. Or
perhaps a contest that will draw in potential customers. Jot down
your ideas, give some thought to images and copy, contact a
professional web developer and create your landing page(s)!
Comments Welcome
Leave comments below – let my blog
readers know what's worked for you. Have you had a spectacularly
successful landing page? How about a disaster? Share your
experience.